 티스토리 가지고 놀기 Part . 3-1
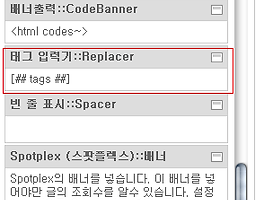
▶3번째 이야기를 사작하며, 가장 어떠한 경로로 들어오셨는지는 모르지만, Five Type Story에 들어오신것을 환영합니다, 이글은 파워 블로거가 아닌, 아주 작은 블로가가 쓴 , 티스토리 뻘짓, 등등 하면서 알아낸(물론, 다음 신지식, 네이버 지식인)의 도움을 많이 받았지만, 그걸 막 제 방법대로 막풀어 쓴글입니다. 만약 이야기가 어떤건지 궁금하시면, 첫번째와 두번째 이야기를 보시는것도 괜찮습니다. 티스토리 가지고 놀기 파트 원[읽어보기] 티스토리 가지고 놀기 파트 투[읽어보기] 대강 티스토리 첫번째 이야기는, 꾸미고 싶은데, 방법을 모르겠다. 그래서 환경설정 사이드바설정 을 이용의 태그입력기로 간단한 것을 꾸밀수 있는것이였습니다. 지금 Five Type Story로 예제를 들은다면 아래 그림과 빨..
티스토리 가지고 놀기 Part . 3-1
▶3번째 이야기를 사작하며, 가장 어떠한 경로로 들어오셨는지는 모르지만, Five Type Story에 들어오신것을 환영합니다, 이글은 파워 블로거가 아닌, 아주 작은 블로가가 쓴 , 티스토리 뻘짓, 등등 하면서 알아낸(물론, 다음 신지식, 네이버 지식인)의 도움을 많이 받았지만, 그걸 막 제 방법대로 막풀어 쓴글입니다. 만약 이야기가 어떤건지 궁금하시면, 첫번째와 두번째 이야기를 보시는것도 괜찮습니다. 티스토리 가지고 놀기 파트 원[읽어보기] 티스토리 가지고 놀기 파트 투[읽어보기] 대강 티스토리 첫번째 이야기는, 꾸미고 싶은데, 방법을 모르겠다. 그래서 환경설정 사이드바설정 을 이용의 태그입력기로 간단한 것을 꾸밀수 있는것이였습니다. 지금 Five Type Story로 예제를 들은다면 아래 그림과 빨..
 티스토리 가지고 놀기 Part . 1
Five Type Story ! 오신것을 환영합니다. ▶들어가면서 일단 이글을 보시고 계시다면, 이글은, 애드센스, 애드클릭스를 블로그 안에 적당한 위치에 넣으려 하거나, 아니면 블로그라는 걸 오늘 처음, 또는 다른 블로그에서 티스토리 초대장을 받고 이사온 분에게 딱 맞을수도 있을만한 내용이 쓰여집니다. ▶환영합니다. Five Type Story에 오신것을 일단은 환영합니다, 지금 어느것을 찾고 계신지 모르겠지만, 만약 위와 같은 목적으로 들어오셨다면, 이 글을 통해서 어느정도의 지식을 얻을 수 있습니다. 일단은 티스토리 파워유저도 아니고, 완벽한 기술같은것은 알지 못하지만, 제가 블로그를 이사오고서 티스토리에서 적응하면서 겪었떤 시행착오를 안겪을수 있을정도로 글을 진행하도록 하겠습니다. ▶Phase 1..
티스토리 가지고 놀기 Part . 1
Five Type Story ! 오신것을 환영합니다. ▶들어가면서 일단 이글을 보시고 계시다면, 이글은, 애드센스, 애드클릭스를 블로그 안에 적당한 위치에 넣으려 하거나, 아니면 블로그라는 걸 오늘 처음, 또는 다른 블로그에서 티스토리 초대장을 받고 이사온 분에게 딱 맞을수도 있을만한 내용이 쓰여집니다. ▶환영합니다. Five Type Story에 오신것을 일단은 환영합니다, 지금 어느것을 찾고 계신지 모르겠지만, 만약 위와 같은 목적으로 들어오셨다면, 이 글을 통해서 어느정도의 지식을 얻을 수 있습니다. 일단은 티스토리 파워유저도 아니고, 완벽한 기술같은것은 알지 못하지만, 제가 블로그를 이사오고서 티스토리에서 적응하면서 겪었떤 시행착오를 안겪을수 있을정도로 글을 진행하도록 하겠습니다. ▶Phase 1..